今の仕事は退屈だ。起業してみたい。何か新しい刺激が欲しい。
それでも、収入が0になるのは怖い。
そこで、週末起業や、サイドプロジェクトという形で、社外活動することを私は勧めています。
(サイドプロジェクトとは、収益よりも自分の学びに重きをおいたプロジェクトです)
実際、私も、2020年4月にコロナ自粛が始まってから、
この時間を何かに使いたいと思い、本業の傍らで仲間とサイドプロジェクトを始めました。
もちろん、このご時世なので、プロジェクトの立ち上げ~構築まで全てリモートで実施しています。
具体的には、主に”コロみら“というWebサイトの運用を行っています。
(参考)コロナ助け合いフォーラムさんに記事を書いていただきました↓
それぞれの街で、苦労している人同士が助け合いのために立ち上げているデリバリーやお取り寄せのサイト。地元のテイクアウトをみ…
ちょうど先日からWebサイトが稼働を始め、
無事、プロジェクトの企画→構築→運用の運用フェーズに入ることが出来たため、
どのようにプロジェクトを立ち上げ、企画と構築までの方法と使用したツールを記しておきます。
本記事を読む際は、スケジュールの点で以下の点にご留意ください
- ユーザーインタビューやビジネスモデル研究のフェーズが抜けています。
ただ、プロジェクトの進め方として参考になるものと考えています。 - 今回ご紹介するプロジェクトは、Webサイト(情報発信メディア)を構築しています。
比較的難易度が低く、ロボティクス関係などその他を対象とする場合は、
構築フェーズにより長い時間を見積もられることを推奨いたします。
プロジェクト期間は、各プロジェクトごとでカスタマイズして、ぜひ良いアイデアを世の中に生み出してください!
(前提)ツールの準備
以下のツールを準備してプロジェクトを運用しています。
- コミュニケーション
- Slack(4/25~)※推奨
- グループLINE(~4/25)
- 資料共有
- googleドライブ
- googleスプレッドシート(調査結果一覧や、課題管理用)
- 定例運用
- パワーポイント(以降PPT)
- zoom(1,842/月)※最初の2回は無料で5人入ることができる
- 開発関連
- リトルサーバー(550円/年)
- お名前ドットコム(2200円/6ヶ月)
- WordPress(テンプレートはShopperという無料のものを使っています)
スケジュールとプロセス
スケジュールとプロセスは以下の通りです。
大体、企画に1ヶ月、サイトの構築に1ヶ月を使いました。
ミーティングは週に1回、2時間前後行っています。
| ステップ | スケジュール | 実施事項 | 参考図書 |
| 1 | 3月31日 | メンバー集め開始 | 伝え方が9割 【「伝え方が9割 2」試読版付き】 |
| 2 | 4月4日 | チームの顔合わせとブレインストーミング。 | |
| 3 | 4月10日 | 類似サービスや市場可能性を各自調査。アイデアの確定。 | ビジネスモデルを見える化する ピクト図解 |
| 4 | 4月18日 | ペルソナの設定 カスタマージャーニーマップの作成 | はじめてのカスタマージャーニーマップワークショップ(MarkeZine BOOKS) 「顧客視点」で考えるビジネスの課題と可能性 |
| 5 | 4月25日 | プロジェクト名称の決定 プロジェクトの価値を定義 | |
| 6 | 5月5日 | サーバー契約 ロゴを決定 ワイヤーフレームの策定 法律面の調査 | エンジニアのための理論でわかるデザイン入門 ThinkIT Books |
| 7 | ~5月24日 | Webサイト構築 | |
| 8 | 5月30日 | ユーザビリティテスト完了 | UIデザイン みんなで考え、カイゼンする。 |
| 9 | 5月31日 | KPIの設定 SNS等の開設 | |
| 10 | 6月1日 | 運用開始! |
ステップ1:メンバー集め
今回は、私が発起人となり、高校の同級生5名でプロジェクトを編成しました。全員、別途平日は別の本業があります。
メンバー構成としては、以下の5人の人がいれば、最低限は十分だと思います。
むしろ、これより多いと、船頭多くして船が山に登るかもしれません(リモートだと尚更ファシリが大変)
- プロジェクトマネージ担当(私):会議の設定・設計・ファシリテーション、議事録の作成、ツール支援
- フロントエンドエンジニア
- バックエンドエンジニア
- デザイナー
- マーケター
誘う時は、相手にとってもプロジェクトに参加するメリットがあるかどうかを一番重視しました。
例えば、普段の本業のスキルを生かしながらITプロジェクトの仕事ができるとか、
普段はエンジニアだけれど企画の仕事にも興味がありそうなどです。
メンバーの詳細が気になる方は、こちらをご覧ください→コロみら運営メンバーの紹介
どうしても、週末起業や、サイドプロジェクトは、週末の時間をそれなりに消化してしまうので、
プロジェクトメンバーを集まらない課題があると聞きます。
やはり、教訓としては、
- 日頃から人との繋がりを大切にしておくこと。具体的には、継続的に連絡を取り続けている人がいること。
- 新しい者好きや、フットワークが軽い友人を多く持っておくこと。
- 必ず参加メンバーになんかしらのメリットがあること
この3つが重要だと思いました。
ただ、反省点としては、ここでチームがどんなことを実現したいのか、
もっと聞いておけばよかったです。
そのほうが、最終的にプロジェクトを進める上でチームのモチベーションにつながります。
プロジェクトへの誘い方は、伝え方次第なところもあると感じています。
このフェーズで私が参考にしたのはこちらです↓
ステップ2:チームの顔合わせとブレインストーミング
ここでは、対面で話せるならば、ホワイトボードに書くなどができると思います。
今回は完全リモートだったので、議論を活性化させるため、以下を準備しました。
- アイデアの叩き台(100個)をまとめたExcelシート
- 各自が話してくれた内容をとにかくメモするPPT(スケッチブックのように使用しました)
結論としては、アイデア100個も不要でした。
参加してくれるメンバーがそれぞれアイデアを1~2個持った状態で来てくれたので、
それで十分でした。メンバーに感謝です。
それよりも、空中線になることを避けるため、とにかく皆んなが見える形でメモを取ることが重要です!
Muralというツールなどを活用しても良いかもしれません。
私は、PPTを画面共有して議論を進めました。
最終的に5つのアイデア候補を選定しました。中でも議論が活性化した一つについて、翌週までに各自で調査することにしました。
ステップ3:類似サービスや可能性を各自調査。アイデアの確定。
最初に思いつくアイデアというのは、他にも思いついている人が必ずいます。
そこで、前の週で出たアイデアについて、類似サービスがないか、もしあればそのサービスの課題が何かを調査しました。
我々の場合、飲食店を助けたいという想いが共通していたので、飲食店を支援しているサービスを調べました。
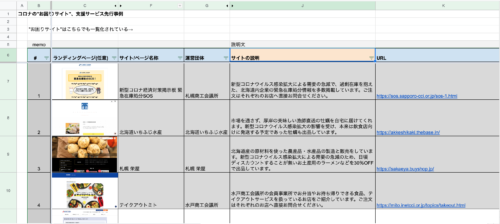
調べた結果はExcelのシートにまとめました。
こんな感じ↓

次第に、お取り寄せをしたい人もいっぱいいて、お困り在庫を販売したいor支援したい人もいっぱいいるのに、
お取り寄せしたい人は大手サイトばかり利用しているのではないか、
その他の中小サイトへの集客に課題があるのではないか、そこに対してアプローチしているサイトはないに等しい、
ということに気がつきました。
このアイデアでプロジェクトを進めようということで合意しました。
前段でもお話ししましたが、もし、収益の獲得も目指したいという場合は、
ビジネスモデルの調査もしてください。参考になる本を紹介しておきます。
ステップ4:ペルソナの設定、カスタマージャーニーマップの作成
マーケティング要素の強い話になります。
アイデアの課題が決まったものの、使うユーザーの年代によって、サイトの見た目や訴求するべきポイントが変わってきます。
ユーザーのことををより深く考えるために、ペルソナ(架空の想定ユーザー)の設定とカスタマージャーニーを作成しました。
ペルソナは、在宅勤務をしていて、飲み会代などでの消費が以前より減っている若手の会社員を想像しています。
お話しすると長くなってしまうため、参考にした本を紹介します。
ステップ5:プロジェクト名称の決定、プロジェクトの価値を定義
お疲れ様です。ここまで来たら、この後のリーダーのお仕事は楽になります。
サービス名称は、関連キーワードを洗い出して、組み合わせて作っています。
本業で商品開発を担当する方でも、同じような手法を使っている方もいるかと思います。
ポイントは、その名前だけで検索した時に上位にヒットするような先行事例のない名称にすることです。

ステップ6:サーバー契約、ロゴを決定、ワイヤーフレームの策定、法律面の調査
サーバーはとにかく安いリトルサーバーを契約しました。
ただ、使ってみて思うのが、情報が少ない!
安いサーバーには、それなりの理由があるのだということを知りました。
また、バックエンド側の人の活躍の場という意味でも、
いいサーバーを使った方が彼らも楽しくなります。
そんなに大きな差はないので、サクラサーバーやXserverくらいを契約することをおすすめします。
ロゴはデザイナーに一任しました。
法律関係はマーケターが他のサイトなどを参考に作ってくれました。
Webサイトの場合、どのように情報を整理するかがサイトの使いやすさにつながります。
この段階で、ワイヤーフレーミングを作成し、Webサイトの情報設計を行いました。
詳細はこちらの著書を参考にしています。
ステップ7:Webサイト構築
サーバーにWordpressをインストールし、構築しました。
当ブログでもWordpressを使用していますが、やはりテンプレートの選択が一番困ります。
今回は、無料のShopperというテンプレートを選びました。
構築については、追々ご紹介させてください。
ステップ8:ユーザーテスト
大体5人のユーザーにテストしてもらうことで、85%のユーザービリティー課題がわかると言われています。
今回は、会社の後輩や、高校の同級生など7名に依頼しました。
今後も定期的にユーザービリティーテストは行います。
具体的な方法はこちらを参考にしました。
プロジェクトリーダーをやってみた感想
とにかく勉強。
本記事でもいくつか書籍を紹介しました。
実際には、もっと、ファシリテーションの方法や、時事ネタなど、
とにかく勉強をしました。
サイドプロジェクトである以上、勉強することが目的なので不満はありません。
仕事と両立しながら行うのは、時間繰りが難しいですが、
そこは自分に厳しく、必要なスキルを学び続けないといけないと思いました。
「出来ない」と言ってしまうのは簡単です。
どうすれば出来るのかをとても考えた2ヶ月でした。
プロジェクトはプロダクトが出来てからが本番
ようやく、私たちのプロジェクトは走り始めたところです。
すでに達成感を感じてしまっている自分もいますが、
しっかりと半年後の目標を達成するところまではやり切らなければならない、
そう感じています。
好奇心旺盛なアイデアマンほど、物を作るところにこだわり、
届けるところまで目が配らないことがあるので注意が必要だと感じました。
サイトはまだまだ、改善できることがあります。
「ディズニーランドは永遠に完成しない」
Webサイトも永遠に完成はしないかもしれません。
おわりに
いかがでしたでしょうか。
今後、チームビルディングや、ファシリテーションで参考になる書籍についても、
時間のある時に書いていきたいです。
ここまで読んでいただきありがとうございました!